How to set up a Google Analytics heat map [free]
Google Analytics is a popular service launched by Google in November 2005. It can help you to measure and analyze your website performance and make changes accordingly.
By tracking the metrics, you can know your website visitors, bounce rate, session duration, most viewed pages, conversion rate, etc.
One of the most crucial elements of Google Analytics is heatmaps. It provides you with a visual representation of the collected data.
In this blog, we will give you information on the benefits of heatmaps and how to set up a Google Analytics heat map. We will also tell you how you can create heatmaps with WebMaxy Analyzer for free!
What is a Heatmap? What are its benefits?
A heatmap is a two-dimensional graphical representation of data where the values are represented by different colours.
The colour variation makes it easy for marketers to understand and interpret the data. They can easily discover the areas of the website that require more attention and alterations.
Heat mapping software obtains the data from the web page and displays it on the web page itself.
You can execute data analysis with heatmaps as it depicts the user behavior and identifies the patterns.
These data-driven insights can help you improve engagement and optimize your website conversion rates.

Different Types of Heatmaps
Now, we will explain you the different types of heatmaps. Heatmaps are mainly of four types:
- Click maps
- Scroll maps
- Attention maps
- Mouse move maps
1. Click maps
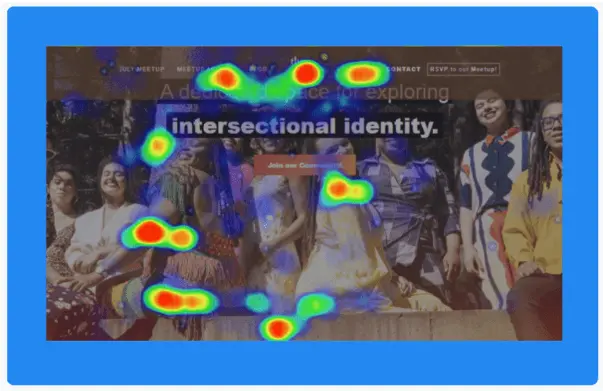
Click maps display the area where the website visitors have clicked on the website. These maps are given color codes to interpret the data easily.
The most clicked areas of the website are represented with a red colour, whereas the blue colour indicates the least clicked areas.
The yellow colour is used to denote the areas which are moderately clicked. However, different analytics tools may follow different color codes.

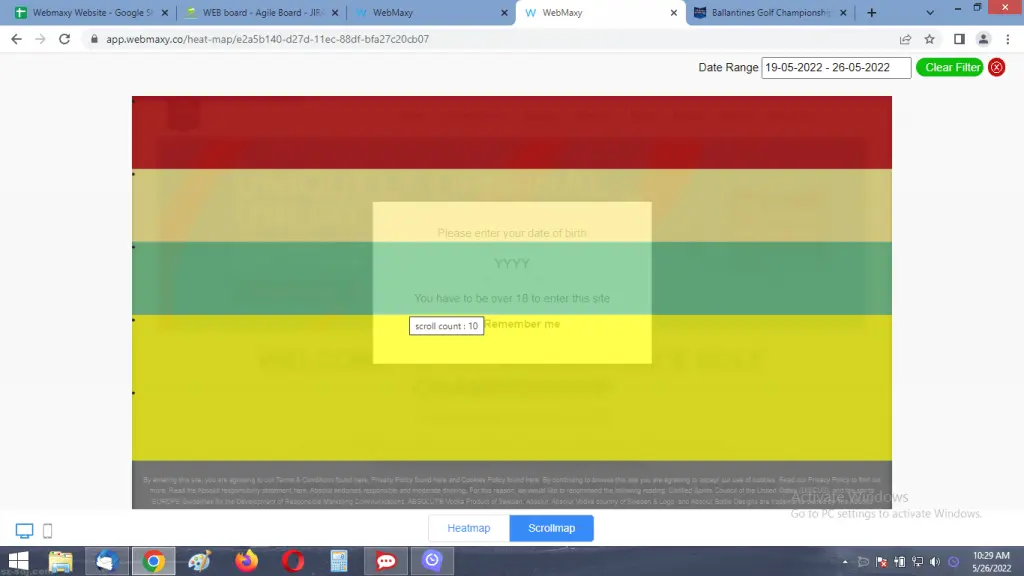
2. Scroll maps
Scroll maps illustrate how far the people have scrolled down on a page. The bright red shows the area which people have seen and scrolled down the most.

The grey area indicates the least scrolled area of the website. The longer the page, the people tend to scroll down less.
Therefore, you must keep the vital information on your website in the area where people pay the most attention.
Benefits of a Heatmap
Heatmaps can help you give an overview of your website and how it is performing. There are many benefits of a heatmap, such as:
- User behavior analysis
- Visual representation of data
- Aids in website optimization
- Helps discover the areas where users have clicked
- Know the areas they have scrolled down
- Identify website bugs or issues, broken links
What is a Google Analytics heat map?
Google maps heat map can be created using a chrome browser extension called Page Analytics. There are many advantages of using the Google Analytics heat map, such as:
- It functions with the existing Google Analytics data.
- You can use it on any page by installing the GA tracking code.
- The visitors can be easily segmented using it.
- You can see heatmaps while having real-time traffic.
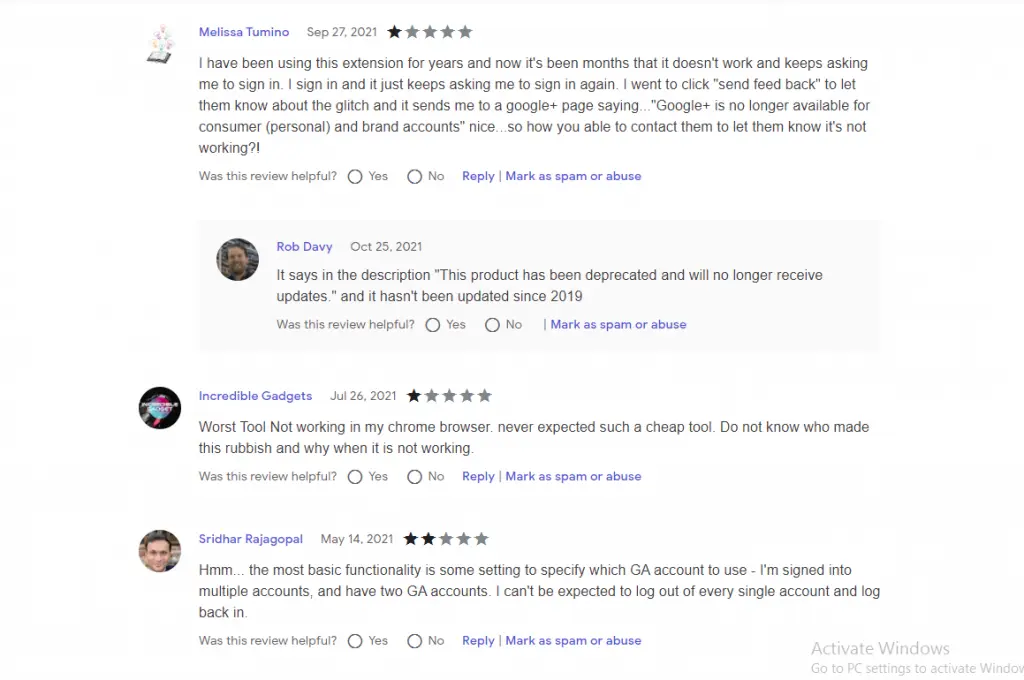
However, you must know that Google heatmap Chrome extension was discontinued in 2017. They don’t provide support anymore and have a lot of 1-star reviews on the Chrome web store.

To get the most advanced features for user behavior analysis, you can switch to WebMaxy Analyzer.
The difference between the Google heatmap versus the WebMaxy Analyzer heatmap.
How to set up a Google Analytics heat map for free?
The Page Analytics extension is still available on the chrome web store. But you can’t be sure if it would work for you or not because it hasn’t been updated or supported by Google since 2017.
Below, we have given three simple steps to set up a Google Analytics heat map.
Step 1: Install the Page Analytics Extension from the Chrome Webstore

Go to Google and search for Page Analytics (by Google). Then, click on the chrome web store. There you will find the above page.
Click on the “Add to Chrome” option and install the extension to your browser.
Step 2: Create a Google Analytics account
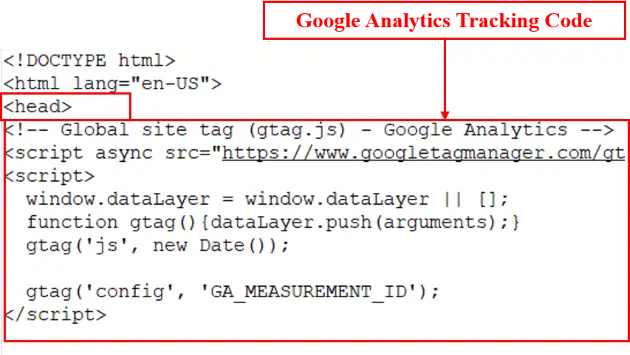
Now, you need to create a Google Analytics account. Once you have created an account, you will be given a code snippet.
You have to insert that code snippet into the web pages that you want to track.

But make sure that you are logged in by clicking on the Page Analytics icon in the Chrome toolbar. If you see a green tick, that means you are logged in.
Step 3: Go to your website to view the data.
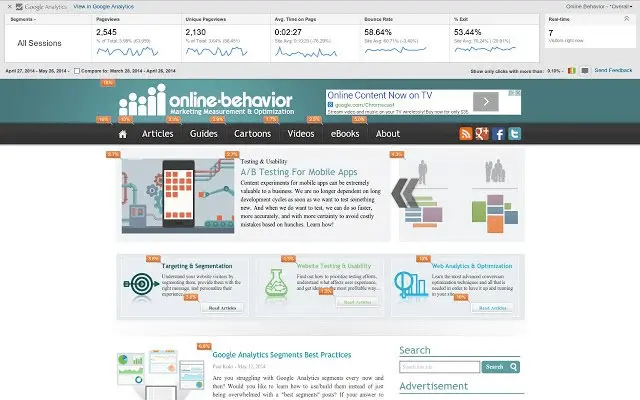
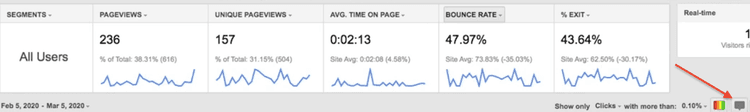
Now go to your website to see the Google Analytics overlay. There you will get analytics like page views, bounce rate, average time on page, etc.

By clicking the “show bubble” icon, you’ll see the bubbles that display the percentage of users that clicked there.
If you click on any bubble, you’ll see the number of clicks that particular element had. You can set up this feature for your different pages to analyze their metrics.
Although, the Google analytics heat map extension lacks customer support. It can be troublesome to use it, as you must have seen from the reviews above.
WebMaxy Analyzer is one of the best data analytics tools that can help you create visual heatmaps for clicks and scrolls.
These quantitative and qualitative data insights can assist you in planning better strategies for more conversions.
In the next section, we will tell you how you can easily set up a heatmap for your website with WebMaxy Analyzer.
How to set up a heatmap with WebMaxy Analyzer?
Many websites are currently using WebMaxy Analyzer to understand their users’ behavior. By utilizing WebMaxy, you can set up two different types of heat maps at once:
You can view the heatmaps for different devices and share the link of these heatmaps with your team members as well. Let’s now have a look at the steps to set up a heatmap with WebMaxy Analyzer.
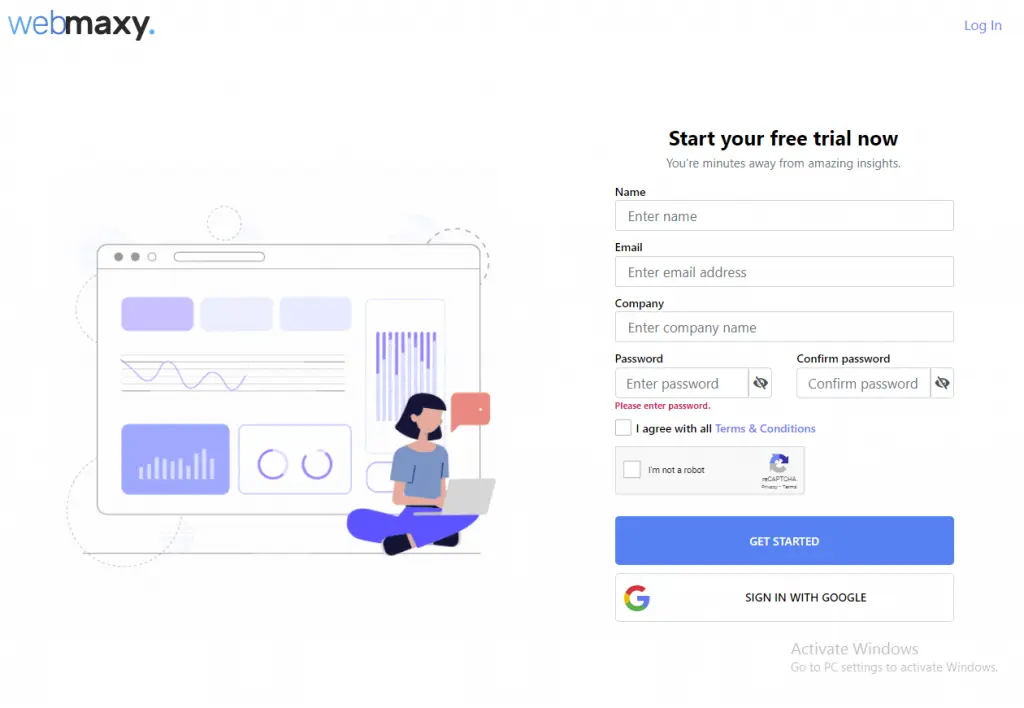
Step 1: Create your WebMaxy Analyzer account.

To sign in, you have to fill up a form like shown above. You can sign in with your Google account as well.
Then, you have to verify your WebMaxy account by clicking on the verification link sent to your email.

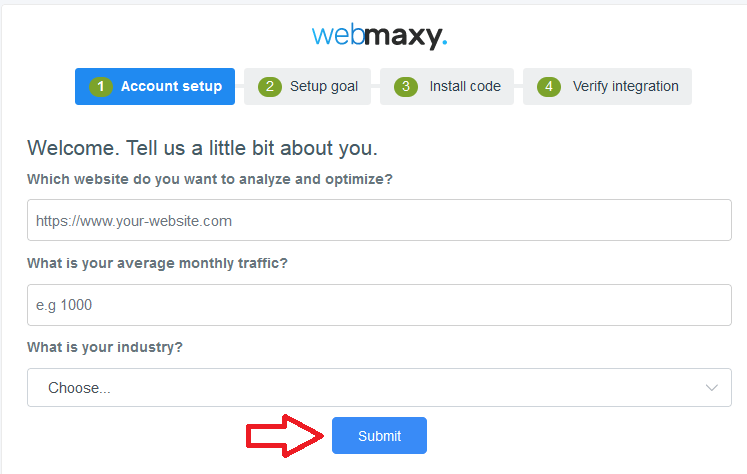
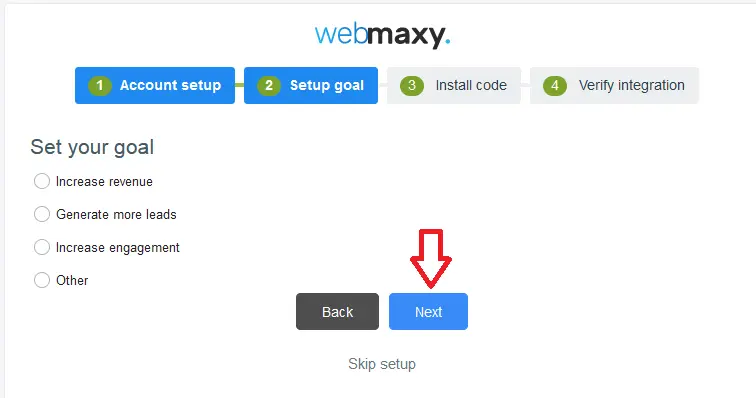
Once your account is verified, you can complete the account setup process. In the 2nd step, you have to set your goal for using the WebMaxy Analyzer.

Step 2: Set your goal for using the WebMaxy Analyzer and click on the ‘Next’ button.

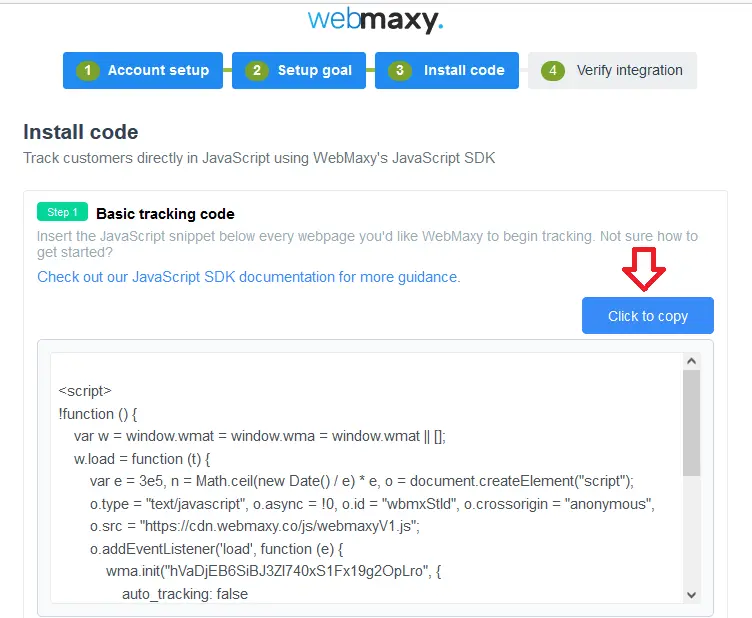
Step 3: Install the WebMaxy code to your website
Install the WebMaxy tracking code to your live website code. You have to copy and paste the WebMaxy tracking code within the <head> </head> tag.

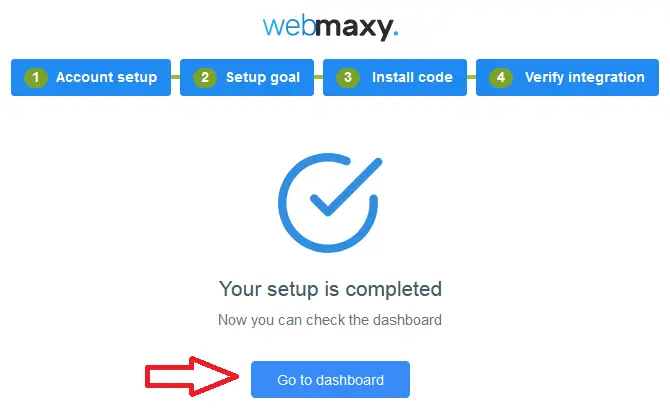
Once WebMaxy verifies the integration, you can start using your account.

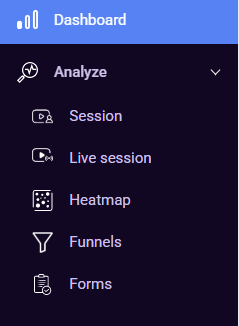
Step 4: Go to the Dashboard and click on Analyze.

Go to your WebMaxy account dashboard, you will see the ‘Analyze’ option in the sidebar. Click on the ‘Analyze’ and under it, you will get the ‘Heatmap’ option.
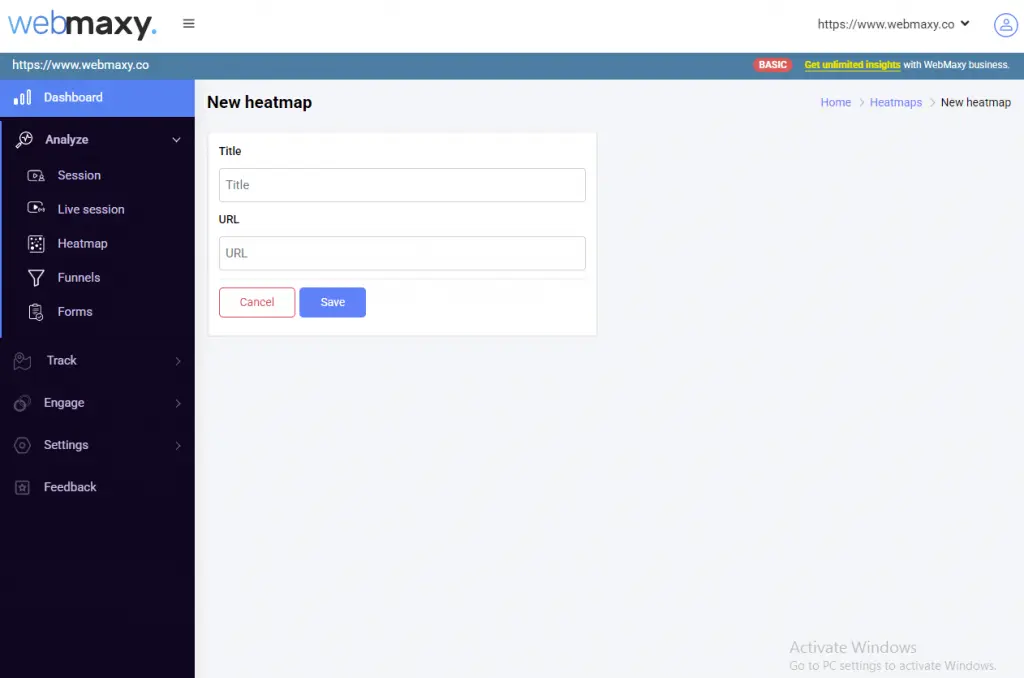
Step 5: Creating a new Heatmap
Insert the URL of the webpage that you want a heatmap of and give it a title. Once you have saved the heatmap, it starts collecting the user data.

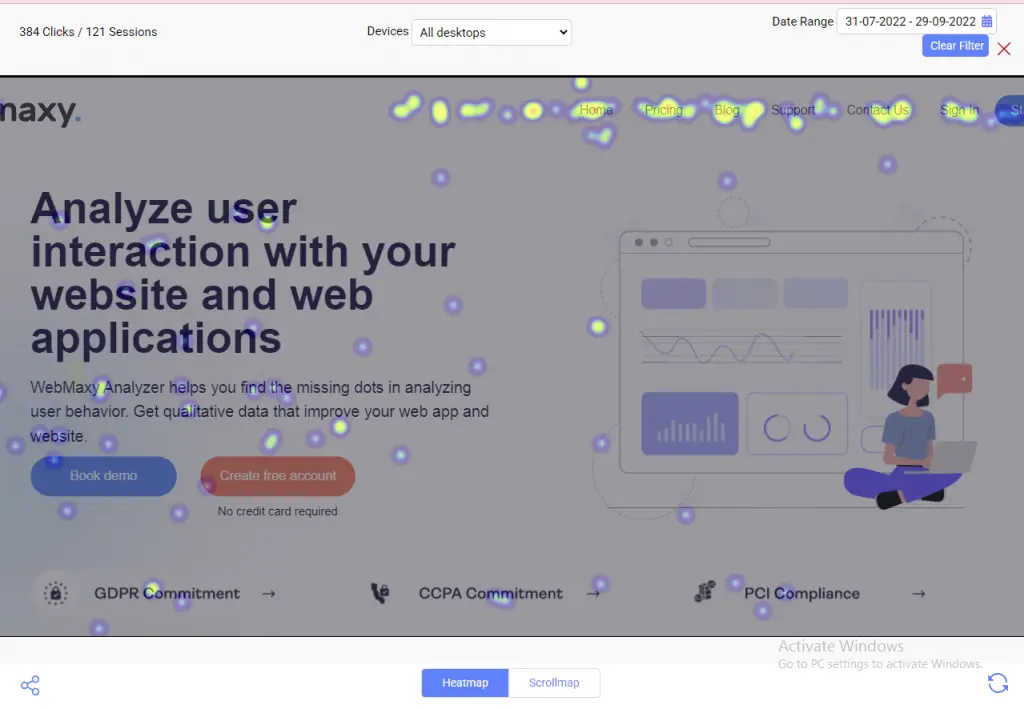
Step 6: Viewing the Heatmap
Click on the ‘Heatmap’ option, there you will see the list of the heatmaps that have been set up. On the side of each heatmap, you will get the ‘View Heatmap’ option.
By clicking on the ‘View Heatmap’ option, you can access the heatmap for that particular page.

Which pages should you create a heatmap for?
Using Google Analytics with WebMaxy Analyzer can help you know how many visitors visit and what they do on your site.
For instance, you can know the pages with high bounce and exit rates with Google Analytics. Then, you can set up heatmaps for those pages using WebMaxy Analyzer and know the factors that make customers exit.
Similarly, you can create heatmaps for your high-converting pages to find out the CTAs and elements that are driving success.
Wrapping It Up
Heatmaps can help businesses to improve their user experience. They can know what customers want more of and what stops them from converting.
Heatmaps can help marketers to know the key areas that get the maximum number of visitors’ attention. Then, they can place the most important information and CTAs over there.
WebMaxy Analyzer offers various website visitors’ analysis tools such as heatmaps, session recordings, surveys & polls, funnel view, etc.
Schedule a call with our experts to set up heatmaps for your website today, or email us at sales@beta.webmaxy.com.
FAQ’s
You can set up a heatmap for free with WebMaxy Analyzer. Create a WebMaxy account, go to the dashboard, and click on Analyze. In Analyze, you’ll see the ‘Heatmap’ option, and there you can create a heatmap. You just need to add the URL of the webpage for which you want to create a heatmap.
Yes, there is a heatmap feature in Google Analytics. You can use it by downloading the chrome extension called Page Analytics. You need to integrate Google Analytics with Page Analytics. Page Analytics creates heatmaps using Google Analytics data.
You can use Google heatmap by installing the Page Analytics extension and creating a Google Analytics account. Once you add the Google Analytics tracking code to your website, you need to integrate it with Page Analytics. Then, you can view the heat map for your web pages.
A heatmap is a data visualization technique that displays data values with different intensities of color. A simple heatmap can help you to view and understand complex user data. You can see how users have interacted with your website.